一个JS的MD5加密函数
一个JS的MD5加密函数
作者:admin 日期:2013-06-06
网上转的,上个月公司的网络好像一直有问题,没能发成博客,今天来发的时候都忘记这个代码是出自哪是的了
var hex_chr = "0123456789abcdef";
function rhex(num) {
str = "";
for (j = 0; j <= 3; j++)
str += hex_chr.charAt((num >> (j * 8 + 4)) & 0x0F) +
hex_chr.charAt((num >> (j * 8)) & 0x0F);
return str;
}
function str2blks_MD5(str) {
nblk = ((str.length + 8) >> 6) + 1;
blks = new Array(nblk * 16);
for (i = 0; i < nblk * 16; i++) blks[i] = 0;
for (i = 0; i < str.length; i++)
blks[i >> 2] |= str.charCodeAt(i) << ((i % 4) * 8);
blks[i >> 2] |= 0x80 << ((i % 4) * 8);
blks[nblk * 16 - 2] = str.length * 8;
return blks;
}
function add(x, y) {
var lsw = (x & 0xFFFF) + (y & 0xFFFF);
var msw = (x >> 16) + (y >> 16) + (lsw >> 16);
return (msw << 16) | (lsw & 0xFFFF);
}
function rol(num, cnt) {
return (num << cnt) | (num >>> (32 - cnt));
}
function cmn(q, a, b, x, s, t) {
return add(rol(add(add(a, q), add(x, t)), s), b);
}
function ff(a, b, c, d, x, s, t) {
return cmn((b & c) | ((~b) & d), a, b, x, s, t);
}
function gg(a, b, c, d, x, s, t) {
return cmn((b & d) | (c & (~d)), a, b, x, s, t);
}
function hh(a, b, c, d, x, s, t) {
return cmn(b ^ c ^ d, a, b, x, s, t);
}
function ii(a, b, c, d, x, s, t) {
return cmn(c ^ (b | (~d)), a, b, x, s, t);
}
function MD5(str) {
x = str2blks_MD5(str);
var a = 1732584193;
var b = -271733879;
var c = -1732584194;
var d = 271733878;
for (i = 0; i < x.length; i += 16) {
var olda = a;
var oldb = b;
var oldc = c;
var oldd = d;
a = ff(a, b, c, d, x[i + 0], 7, -680876936);
d = ff(d, a, b, c, x[i + 1], 12, -389564586);
c = ff(c, d, a, b, x[i + 2], 17, 606105819);
b = ff(b, c, d, a, x[i + 3], 22, -1044525330);
a = ff(a, b, c, d, x[i + 4], 7, -176418897);
d = ff(d, a, b, c, x[i + 5], 12, 1200080426);
c = ff(c, d, a, b, x[i + 6], 17, -1473231341);
b = ff(b, c, d, a, x[i + 7], 22, -45705983);
a = ff(a, b, c, d, x[i + 8], 7, 1770035416);
d = ff(d, a, b, c, x[i + 9], 12, -1958414417);
c = ff(c, d, a, b, x[i + 10], 17, -42063);
b = ff(b, c, d, a, x[i + 11], 22, -1990404162);
a = ff(a, b, c, d, x[i + 12], 7, 1804603682);
d = ff(d, a, b, c, x[i + 13], 12, -40341101);
c = ff(c, d, a, b, x[i + 14], 17, -1502002290);
b = ff(b, c, d, a, x[i + 15], 22, 1236535329);
a = gg(a, b, c, d, x[i + 1], 5, -165796510);
d = gg(d, a, b, c, x[i + 6], 9, -1069501632);
c = gg(c, d, a, b, x[i + 11], 14, 643717713);
b = gg(b, c, d, a, x[i + 0], 20, -373897302);
a = gg(a, b, c, d, x[i + 5], 5, -701558691);
d = gg(d, a, b, c, x[i + 10], 9, 38016083);
c = gg(c, d, a, b, x[i + 15], 14, -660478335);
b = gg(b, c, d, a, x[i + 4], 20, -405537848);
a = gg(a, b, c, d, x[i + 9], 5, 568446438);
d = gg(d, a, b, c, x[i + 14], 9, -1019803690);
c = gg(c, d, a, b, x[i + 3], 14, -187363961);
b = gg(b, c, d, a, x[i + 8], 20, 1163531501);
a = gg(a, b, c, d, x[i + 13], 5, -1444681467);
d = gg(d, a, b, c, x[i + 2], 9, -51403784);
c = gg(c, d, a, b, x[i + 7], 14, 1735328473);
b = gg(b, c, d, a, x[i + 12], 20, -1926607734);
a = hh(a, b, c, d, x[i + 5], 4, -378558);
d = hh(d, a, b, c, x[i + 8], 11, -2022574463);
c = hh(c, d, a, b, x[i + 11], 16, 1839030562);
b = hh(b, c, d, a, x[i + 14], 23, -35309556);
a = hh(a, b, c, d, x[i + 1], 4, -1530992060);
d = hh(d, a, b, c, x[i + 4], 11, 1272893353);
c = hh(c, d, a, b, x[i + 7], 16, -155497632);
b = hh(b, c, d, a, x[i + 10], 23, -1094730640);
a = hh(a, b, c, d, x[i + 13], 4, 681279174);
d = hh(d, a, b, c, x[i + 0], 11, -358537222);
c = hh(c, d, a, b, x[i + 3], 16, -722521979);
b = hh(b, c, d, a, x[i + 6], 23, 76029189);
a = hh(a, b, c, d, x[i + 9], 4, -640364487);
d = hh(d, a, b, c, x[i + 12], 11, -421815835);
c = hh(c, d, a, b, x[i + 15], 16, 530742520);
b = hh(b, c, d, a, x[i + 2], 23, -995338651);
a = ii(a, b, c, d, x[i + 0], 6, -198630844);
d = ii(d, a, b, c, x[i + 7], 10, 1126891415);
c = ii(c, d, a, b, x[i + 14], 15, -1416354905);
b = ii(b, c, d, a, x[i + 5], 21, -57434055);
a = ii(a, b, c, d, x[i + 12], 6, 1700485571);
d = ii(d, a, b, c, x[i + 3], 10, -1894986606);
c = ii(c, d, a, b, x[i + 10], 15, -1051523);
b = ii(b, c, d, a, x[i + 1], 21, -2054922799);
a = ii(a, b, c, d, x[i + 8], 6, 1873313359);
d = ii(d, a, b, c, x[i + 15], 10, -30611744);
c = ii(c, d, a, b, x[i + 6], 15, -1560198380);
b = ii(b, c, d, a, x[i + 13], 21, 1309151649);
a = ii(a, b, c, d, x[i + 4], 6, -145523070);
d = ii(d, a, b, c, x[i + 11], 10, -1120210379);
c = ii(c, d, a, b, x[i + 2], 15, 718787259);
b = ii(b, c, d, a, x[i + 9], 21, -343485551);
a = add(a, olda);
b = add(b, oldb);
c = add(c, oldc);
d = add(d, oldd);
}
return rhex(a) + rhex(b) + rhex(c) + rhex(d);
}
 一个简单的js模板引擎
一个简单的js模板引擎
作者:admin 日期:2013-06-06
自己写来快速生成html代码用的, 因为要求比较简单,也就没用网上的模板解析引擎了
//charset gbk
/* 快速模板处理
* author: gaohuia 2013.06.05
*/
function Render(html, config) {
/* 模板 */
this.html = html;
/* 对默认值进行覆盖 */
if (config) {
for (var key in config) {
this.config[key] = config[key];
}
}
}
Render.prototype = {
/* 配置 */
config: {
allowEmpty: false /*设置值是否为空字符*/
},
html: "',
htmlCollection: [],
varCollection: [],
onRenderTag: function(tag, rowData) {},
/*
* 渲染所有数据,data被视为一个行数据的集合,如果data是一个对象,则自动作为一个行对象来渲染
*/
renderData: function(data) {
/*
* 分析html文本, 提取变量
*/
this.prepareHtml();
if (data instanceof Array) {
var htmls = [];
for (var i = 0; i < data.length; i++) {
htmls.push(this.fetchRow(data[i]));
}
return htmls.join('');
} else if (data instanceof Object) {
return this.fetchRow(data);
} else {
throw "data必需是一个Object或Array的一个实例";
}
},
/*
* 将一行视为一个模板渲染的对象
*/
fetchRow: function(rowData) {
var htmlCollection = this.htmlCollection;
var varCollection = this.varCollection;
/**/
var htmls = [];
for (var i = 0; i < varCollection.length; i++) {
var varTag = varCollection[i];
/*
* 变量在字典中存在的情况
*/
if (rowData.hasOwnProperty(varTag.varName) && rowData[varTag.varName] != null && (rowData[varTag.varName] != '' || this.config['allowEmpty'])) {
varTag.varValue = rowData[varTag.varName];
this.onRenderTag(varTag, rowData);
} else {
if (varTag.varAttr.hasOwnProperty('default')) {
varTag.varValue = varTag.varAttr['default'];
} else {
varTag.varValue = '';
}
}
htmls.push(htmlCollection[i]);
htmls.push(varTag.varValue);
}
htmls.push(htmlCollection[i]);
return htmls.join('');
},
prepareHtml: function() {
var html = this.html;
if (html.length == 0) return;
var exp = /\{\$(.*?)\}/g;
var varCollection = [];
var htmlCollection = [];
var arr = null;
var lastIndex = 0;
while ((arr = exp.exec(html)) != null) {
var varAttr = {};
var varFull = arr[1];
var tagFull = arr[0];
/*
* 对多于空格进替换,方便后面提取标签属性
*/
varFull = varFull.replace(/\s+/g, " ");
var tmp = varFull.split(' ');
var varName = tmp[0];
for (var i = 1; i < tmp.length; i++) {
var attrPair = tmp[i].split('=');
var attrName = attrPair[0];
var attrValue = attrPair[1].replace(/[\"\']/g, "");
varAttr[attrName] = attrValue;
}
/*
* 一个单独的标签, 用户可以根据标签的属性对标签的值做不同的处理
*/
var varSingle = {
tagFull: tagFull,
varName: varName,
varFull: varFull,
varValue: '',
varAttr: varAttr
}
/* 为变量设置默认值 */
if (varSingle.varAttr.hasOwnProperty('default')) {
varSingle.varValue = varSingle.varAttr['default'];
}
varCollection.push(varSingle);
var htmlPiece = html.substr(lastIndex, arr.index - lastIndex);
htmlCollection.push(htmlPiece);
/*
* 准备下一次标签寻找
*/
lastIndex = arr.index + arr[0].length;
}
htmlPiece = html.substr(lastIndex);
htmlCollection.push(htmlPiece);
this.htmlCollection = htmlCollection;
this.varCollection = varCollection;
}
}
 清除浮动的简单CSS
清除浮动的简单CSS
作者:admin 日期:2013-04-06
 各省高校名数据库
各省高校名数据库
作者:admin 日期:2013-02-07
 Linux下chkconfig命令详解[转]
Linux下chkconfig命令详解[转]
作者:admin 日期:2013-02-02
chkconfig命令主要用来更新(启动或停止)和查询系统服务的运行级信息。谨记chkconfig不是立即自动禁止或激活一个服务,它只是简单的改变了符号连接。
使用语法:
chkconfig [--add][--del][--list][系统服务] 或 chkconfig [--level <等级代号>][系统服务][on/off/reset]
chkconfig在没有参数运行时,显示用法。如果加上服务名,那么就检查这个服务是否在当前运行级启动。如果是,返回true,否则返回false。如果在服务名后面指定了on,off或者reset,那么chkconfi 会改变指定服务的启动信息。on和off分别指服务被启动和停止,reset指重置服务的启动信息,无论有问题的初始化脚本指定了什么。on和off开关,系统默认只对运行级3,4,5有效,但是reset可以对所有运行级有效。
参数用法:
 万网的域名查询接口
万网的域名查询接口
作者:admin 日期:2013-01-31
 Node.js JSON对象支持序列化和反序列化
Node.js JSON对象支持序列化和反序列化
作者:admin 日期:2013-01-31
nodejs使用了google的v8 JavaScript引擎,内置的原生JSON对象支持序列化和反序列化操作,操作很方便,示例:
[javascript]
// demo-json.js
var obj = {
"name": "LiLi",
"age": 22,
"sex": "F"
};
var str = JSON.stringify(obj);
console.log(str);
var obj2 = JSON.parse(str);
console.log(obj2);
因为狠方便,所以我直接把这个拿来作为一种小通讯协议!
 js中Math对象的方法
js中Math对象的方法
作者:admin 日期:2013-01-31
1.丢弃小数部分,保留整数部分
parseInt(5/2)
2.向上取整,有小数就整数部分加1
Math.ceil(5/2)
3,四舍五入.
Math.round(5/2)
4,向下取整
Math.floor(5/2)
Math 对象的方法
FF: Firefox, N: Netscape, IE: Internet Explorer
方法 描述 FF N IE
abs(x) 返回数的绝对值 1 2 3
acos(x) 返回数的反余弦值 1 2 3
asin(x) 返回数的反正弦值 1 2 3
atan(x) 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值 1 2 3
atan2(y,x) 返回从 x 轴到点 (x,y) 的角度(介于 -PI/2 与 PI/2 弧度之间) 1 2 3
ceil(x) 对一个数进行上舍入。 1 2 3
cos(x) 返回数的余弦 1 2 3
exp(x) 返回 e 的指数。 1 2 3
floor(x) 对一个数进行下舍入。 1 2 3
log(x) 返回数的自然对数(底为e) 1 2 3
max(x,y) 返回 x 和 y 中的最高值 1 2 3
min(x,y) 返回 x 和 y 中的最低值 1 2 3
pow(x,y) 返回 x 的 y 次幂 1 2 3
random() 返回 0 ~ 1 之间的随机数 1 2 3
round(x) 把一个数四舍五入为最接近的整数 1 2 3
sin(x) 返回数的正弦 1 2 3
sqrt(x) 返回数的平方根 1 2 3
tan(x) 返回一个角的正切 1 2 3
toSource() 代表对象的源代码 1 4 -
valueOf() 返回一个 Math 对象的原始值
 NODEJS+npm+express在Windows下的安装
NODEJS+npm+express在Windows下的安装
作者:admin 日期:2013-01-05
Node.js是一套用来编写高性能网络服务器的JavaScript工具包
Node.js是一个可以快速构建网络服务及应用的平台。该平台的构建是基于Chrome's JavaScript runtime,也就是说,实际上它是对GoogleV8引擎(应用于Google Chrome浏览器)进行了封装。
V8引 擎执行Javascript的速度非常快,性能非常好。Node对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。可以说,Node.js是为网络而生的。我们在做PHP开发的时候经常需要用到类似的工具。(原文:http://www.zeroplace.cn/)
一. 安装NODEJS
到NODEJS的官网,下载msi安装包直接安装即可 (官网http://nodejs.org/),
 jQuery.proxy的实现原理
jQuery.proxy的实现原理
作者:admin 日期:2013-01-05
 消除手机浏览器超链接激活时的覆盖物
消除手机浏览器超链接激活时的覆盖物
作者:admin 日期:2012-12-13
 html判断IE版本
html判断IE版本
作者:admin 日期:2012-12-13
 用IE轻松JS反混淆
用IE轻松JS反混淆
作者:admin 日期:2012-12-12
 PIE使IE支持CSS3圆角盒阴影与渐变渲染[转]
PIE使IE支持CSS3圆角盒阴影与渐变渲染[转]
作者:admin 日期:2012-12-12
一、PIE之简述
 在国外,CSS3的盛行与普及,探讨与研究要比国内领先不知多少个身位。相比之下,国内似乎如一潭死水,为何?我觉得国内领先的前端团队应该通过自身的影响力,带动国内整个前端领域与时俱进。然而,可以理解,我们都是要养家糊口或是谈情说爱的,我们不都是圣人,有着以天下兴亡为己任的责任心与使命感,所以呢,要么等着别人喂,要么闭门造车。这,不说也罢。
在国外,CSS3的盛行与普及,探讨与研究要比国内领先不知多少个身位。相比之下,国内似乎如一潭死水,为何?我觉得国内领先的前端团队应该通过自身的影响力,带动国内整个前端领域与时俱进。然而,可以理解,我们都是要养家糊口或是谈情说爱的,我们不都是圣人,有着以天下兴亡为己任的责任心与使命感,所以呢,要么等着别人喂,要么闭门造车。这,不说也罢。
我们都知道,IE浏览器暂不支持CSS3的一些属性。国外的工程师们,不安于此现状,他们总是尽量使用一些手段使IE浏览器也能支持CSS3属性,我觉得这些都是很有意义,很有价值的工作,可以推动整个技术领域的进步的。都目前为止,有不少可以让IE支持部分CSS3属性的工具。例如:
1. Dean Edwards的IE7.js (以及 IE8.js, IE9.js)
这个玩意估计是试图让IE支持CSS3属性的鼻祖,还算蛮强大,就是性能开销较大,要解析很多文件脚本,给DOM添加大量的元素以及ClassName。
 好用的jQuery插件收集
好用的jQuery插件收集
作者:admin 日期:2012-12-01
 Win7下localhost与127.0.0.1的区别
Win7下localhost与127.0.0.1的区别
作者:admin 日期:2012-11-26
 webbench linux压力测试工具
webbench linux压力测试工具
作者:admin 日期:2012-11-25
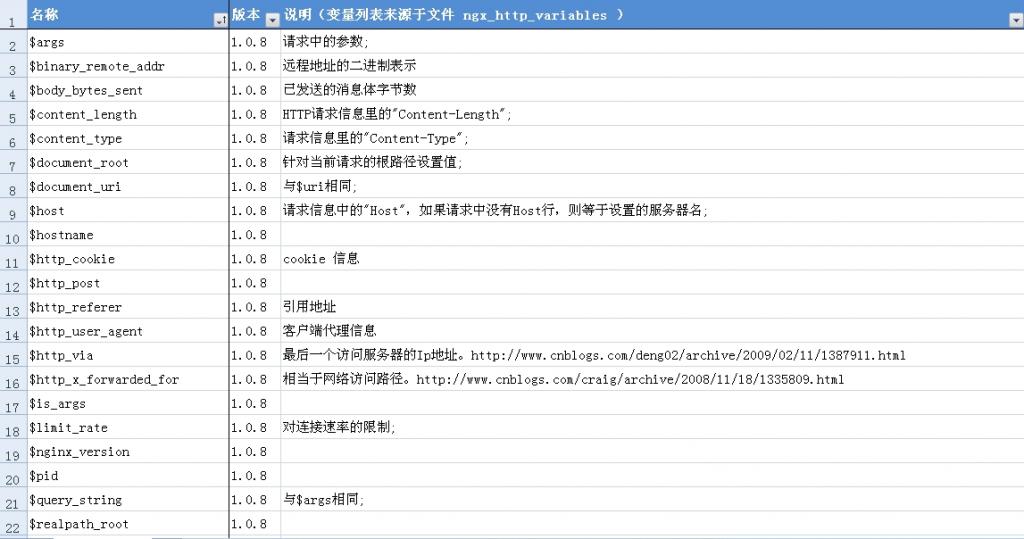
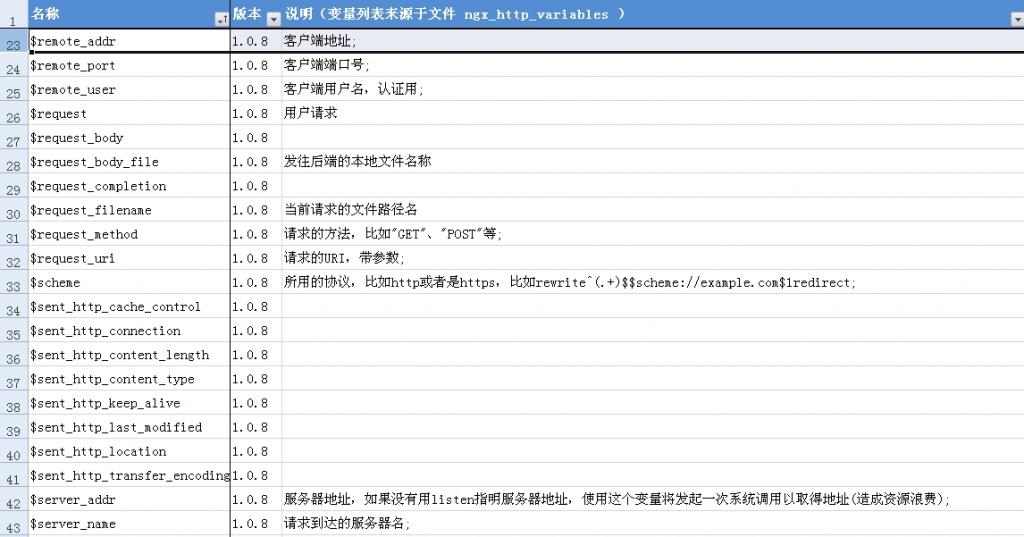
 nginx 内置变量
nginx 内置变量
作者:admin 日期:2012-11-25
 配置修改Nginx支持ThinkPHP的PATHINFO
配置修改Nginx支持ThinkPHP的PATHINFO
作者:admin 日期:2012-11-25
ThinkPHP支持通过PATHINFO和URL rewrite的方式来提供友好的URL,只需要在配置文件中设置 'URL_MODEL' => 2 即可。在Apache下只需要开启mod_rewrite模块就可以正常访问了,但是Nginx中默认是不支持PATHINFO的,所以我们需要修改nginx.conf文件。
网上搜了很多方法都不奏效,研究了一天,发现通过以下的配置可以完美支持 'URL_MODEL' => 2 的情况了
location /project/ {
index index.php;
if (!-e $request_filename) {
rewrite ^/project/(.*)$ /project/index.php/$1 last;
break;
}
}
location ~ .+\.php($|/) {
set $script $uri;
set $path_info "/";
if ($uri ~ "^(.+\.php)(/.+)") {
set $script $1;
set $path_info $2;
}
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php?IF_REWRITE=1;
include /APMServ/nginx/conf/fastcgi_params;
fastcgi_param PATH_INFO $path_info;
fastcgi_param SCRIPT_FILENAME $document_root/$script;
fastcgi_param SCRIPT_NAME $script;
}
这里先把project下的请求都转发到index.php来处理,亦即ThinkPHP的单一入口文件;然后把对php文件的请求交给fastcgi来处理,并且添加对PATH_INFO的支持。
重启Nginx以后,http://localhost/project/Index/insert, http://localhost/project/index.php/Index/delete 这样的URL都可以正确访问了。
还有一个地方需要注意的是,Nginx配置文件里 if 和后面的括号之间要有一个空格,不然会报unknown directive错误。
 CSS图片居中方法
CSS图片居中方法
作者:admin 日期:2012-11-18
用了一点针对IE的HACK
.imageContainer {
/*非IE的主流浏览器识别的垂直居中的方法*/
display: table-cell;
vertical-align:middle;
/*设置水平居中*/
text-align:center;
/* 针对IE的Hack */
*display: block;
*font-size:175px;/*约为高度的0.873,200*0.873 约为175*/
*font-family:Arial;/*防止非utf-8引起的hack失效问题,如gbk编码*/
width:200px;
height:200px;
border: 1px solid #eee;
}
.imageContainer img{
vertical-align:middle;
}
 点击下载此文件
点击下载此文件