键盘符号中英文名称大全
键盘符号中英文名称大全
作者:admin 日期:2019-05-20
符号 英文名 中文名
~ tilde or swung dash 波浪字符或代字号
! exclamation mark 惊叹号
@ at sign or commercial at 爱特或小老鼠
# number sign 井号
$ dollar sign 美元符
% percent sign 百分号
^ caret 脱字符
& ampersand 与和符
* asterisk 星号
() parentheses, round brackets, soft brackets,
or circle brackets 小括号,圆括号
[] brackets (US), square brackets,
closed brackets or hard brackets 中括号,方括号
{} braces (UK and US), French brackets,
curly brackets 大括号,花括号
<> angle brackets or chevrons 尖括号
_ underscore 下划线
+ plus sign 加号
− minus sign 减号
= equals sign 等号
< less-than sign 小于号
> greater-than sign 大于号
. period, full stop or dot 句号,点
, comma 逗号
: colon 冒号
; semicolon 分号
? question mark 问号
- hyphen 连字符
... ellipsis 省略号
– dash 破折号
/ slash, forward slash 斜线
\ backslash 反斜线
| vertical bar 竖线
“ quotation mark 双引号
‘ apostrophe 单引号,省略符号
 贴吧自动删贴怎么办
贴吧自动删贴怎么办
作者:admin 日期:2016-05-22
 12306验证码识别接口
12306验证码识别接口
作者:admin 日期:2016-04-06
 腾讯云乱扣费 腾讯云账户欠费
腾讯云乱扣费 腾讯云账户欠费
作者:admin 日期:2015-11-16
使用腾讯云产品的同学千万要注意了,使用之前一定要仔细阅读它们的用户使用协议,使用之前一定要仔细阅读它们的用户使用协议,使用之前一定要仔细阅读它们的用户使用协议,重要的话要说三遍,否则有一天你会发现你的房子,车子全归腾讯所有了。虽然我知道大多数人连看都不会看那协议一眼,由此可见腾讯是多么的无耻,阴险,利用广大善良同胞对互联网公司基本的信任赚钱。
下面我就把我遇到的情况写出来,血的教训啊。
首先公司需要做一个app需要乃至视频通话的功能(下面简称app)。我作为一个程序员呢在百度上找到了腾讯云的“音视频”。大家认为既然是腾讯的东西应该比较靠谱,那就试试。说干就干,我就去腾讯云创建了这么个应用。虽说我知道它是收费的,但我心想我账户里面一分钱都没有,先创建一个大不了不让我用咯。

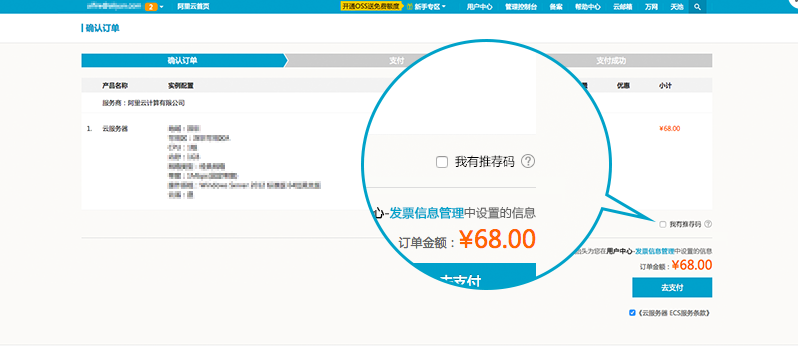
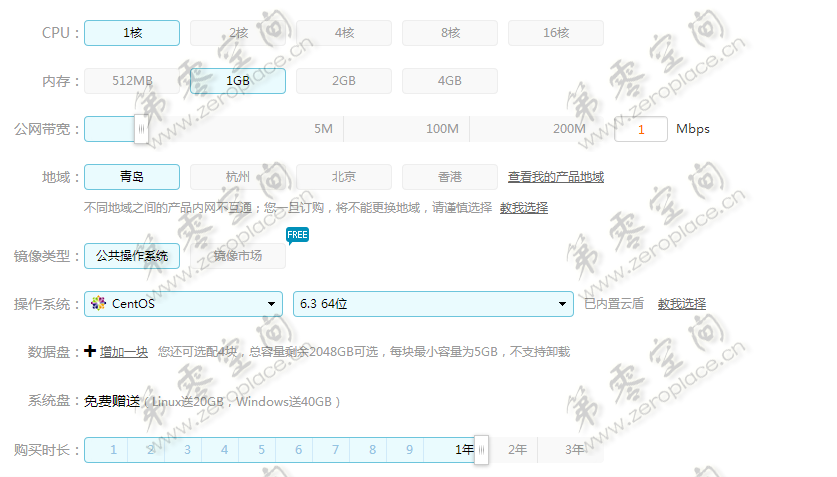
 【福利】阿里云服务器购买优惠码
【福利】阿里云服务器购买优惠码
作者:admin 日期:2015-08-10
 无视12306提示"网络繁忙,卸载第三方插件"
无视12306提示"网络繁忙,卸载第三方插件"
作者:admin 日期:2015-04-06
抢了一下午票,老出现下面的提示,说我在使用第三方插件。

刚刷出来的票又没了。
看了一段12306抢票的前端代码,写出这么段代码来无视这个提示,直接进入选择乘客和输入验证码的页面。
var Ori_ajax = $.ajax;
$.ajax = function(o, n){
if (o.url == "/otn/leftTicket/submitOrderRequest") {
var hisSuccess = o.success;
o.success = function(p){
otsRedirect("post", ctx + "confirmPassenger/initDc", {});
return;
}
}
return ori_ajax.apply(this, [].slice.call(arguments, 0));
};
//@ sourceURL=fakeajax.js
 程序员值得关注的12个国外博客
程序员值得关注的12个国外博客
作者:admin 日期:2015-03-08
开发软件需要考虑很多事情,没有你想的那么简单。随着你做的东西越来越多,你就会发现你有更多的东西需要去学习。虽然有很多开发者在分享他们的经验,但你也不可能全部照搬,很难选择。正因如此,我们收集了下面这12个技术型博客,希望可以给你的开发提供帮助。
1. Six Revisions
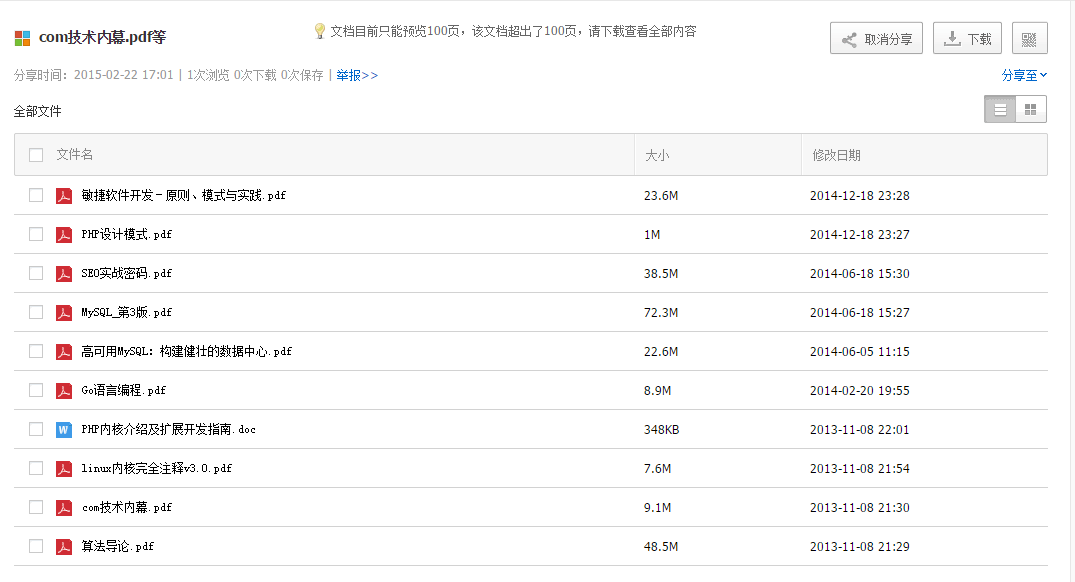
 技术宝典,压箱底的电子书分享
技术宝典,压箱底的电子书分享
作者:admin 日期:2015-02-22
 开始使用 Markdown
开始使用 Markdown
作者:admin 日期:2015-02-06
本文面向不了解 markdown 或刚准备上手的同学。
它是什么
首先,什么是 markdown?我们可以直接看一下 WIKI……不过 wiki
很长,让人没有耐心读下去。那么,简单来说,markdown 其实是一种轻量级的标记语言;
或者说,它规定了一些文本的书写格式,就像这样:
写上你的标题 ============ 开始书写正文吧 当然也可以用 *列表* 的形式: * 列表项目 * 还是列表项目 上面这一段东西就是 markdown 了——它看上去和普通的文本没什么两样,只不过文字“被一些
标记 格式化”了,所以看上去会感觉比较漂亮,书面化一点形容叫做 具备更高的可读性
这一段 markdown 给我们的直观感受是我们能够清楚地识别出其中的“标题”、“段落”以及“列表”,
对,就和我们熟知的 html 一样,用来格式化内容
Tags: markdown
 一个简单的方法设置eclipse的@author变量
一个简单的方法设置eclipse的@author变量
作者:admin 日期:2015-02-05
 先留着
先留着
作者:admin 日期:2015-01-06
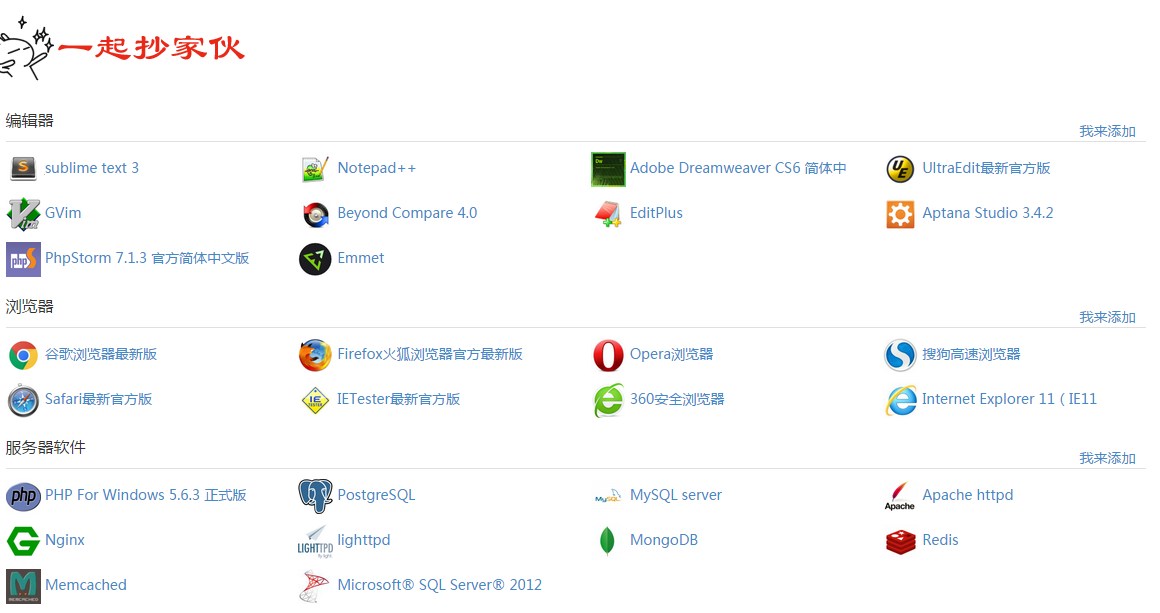
 敢不敢跟我一起抄家伙
敢不敢跟我一起抄家伙
作者:admin 日期:2014-12-05
 阿里云服务器使用体验
阿里云服务器使用体验
作者:admin 日期:2014-05-28
作为一个WEB开发者,用虚拟主机总是觉得不过瘾。使用虚拟主机有几个弊端。一个是和别人共享硬件带宽,如果有的网站占据了大量的cpu和流量,那其它的网站打开就会非常慢,直接导致了用户流失。第二个是共享IP。如果有的网站放了违规的内容被百度将IP打入黑名单了,那你的网站也就和百度说拜拜了。第三个就是配置不灵活,出了问题还要看客服的脸色。如果我们的PHP代码需要在服务器上做一些配置,抱歉不能。
之前已经推荐很多客户选择了阿里云服务器,其实主要看重的还是阿里的实力(说是国内最牛应该不过分吧)。最近自己也搞了一台感受一下。
 VIM的minibuffer插件安装
VIM的minibuffer插件安装
作者:admin 日期:2014-03-21
首先去minibuffer官网下载插件:
 vim(gvim)相关插件整理
vim(gvim)相关插件整理
作者:admin 日期:2013-10-23
 手动删除android自带应用
手动删除android自带应用
作者:admin 日期:2013-10-21
标 题: 手动删除android自带应用
作 者: web开发网[http://www.zeroplace.cn]
时 间: 2013/10/21 10:15:00
链 接: http://www.zeroplace.cn/article.asp?id=874
说 明: 转载请保留本段文字
前两天刷了一次机,那系统里面自带了"有你短信"和"卓锋市场"这两个应用,还经常会弹出广告。像我这种有“软件洁癖”的人是不能容忍的。开始删除...
首先想到的是打开QQ的手机管家,试图通过他的应用管理功能来卸载这两个应用。结果是不管怎么尝试都显示卸载失败...
这样我就只能手动删除它了,打开手机中的re管理器,到/system/app目录中找了一下,没有发现Youni这个字样...
 全杭州最划算的企业网站建设——蓝韵网络
全杭州最划算的企业网站建设——蓝韵网络
作者:admin 日期:2013-08-31
 人人都能用的10条网站易用性技巧
人人都能用的10条网站易用性技巧
作者:admin 日期:2013-08-23
 万网的域名查询接口
万网的域名查询接口
作者:admin 日期:2013-01-31
 Firefox,Chrome修改缓存
Firefox,Chrome修改缓存
作者:admin 日期:2012-10-30
Firefox修改缓存路径
地址栏输入 about:config,右键新建两个字符串。一个名为: "browser.cache.disk.parent_directory" (硬盘缓存),然后输入新的缓存文件存储路径;另一个名为:"browser.cache.offline.parent_directory"(脱机缓存),然后输入新的脱机缓存文件的路径,一般情况下,硬盘文件缓存路径和脱机缓存路径可以保持一致。比如 D:\Temporary Internet Files或F:\Firefox Temporary 等。设置后缓存路径之后,还需要再进行检查 browser.cache.disk.enable和browser.cache.offline.enable两个字符串的值必须为 true 才可以保障设置的缓存路径有效。
以上设置好了之后,可以在地址栏输入 about:cache,可以看到缓存目录已经改变了,这样就可以不必担心缓存文件过大而影响系统运行效率了。
Chrome修改缓存路径
用到的几个命令参数:
--disk-cache-size 缓存大小(自己定义)
--user-data-dir 是用户数据目录
--disk-cache-dir是上网缓存目录
使用方法:
(比如用户数据user-data)
找到Chrome.exe的快捷方式, 右键——属性——快捷方式——目标
在chrome.exe"后面添加 --user-data-dir="X:\文件夹"
添加好以后是这样的:C:\Users\用户\AppData\Local\Google\Chrome\Application\chrome.exe --user-data-dir="D:\Chrome"(注:英文状态标点,注意空格)