10 套华丽的 CSS3 按钮推荐
作者:admin 日期:2012-11-06
在过去的Web开发中,通常使用Photoshop来设计按钮的样式。不过随着CSS3技术的发展,你完全可以通过几行代码来定制一个漂亮的按钮,并且还可以呈现渐变、框阴影、文字阴影等效果。此类按钮最大的优势是省去了加载图片的步骤,并且非常易于编辑、扩展和定制,你只需要更改代码即可。
本文收集了10套基于CSS3的按钮,你可以通过复制粘贴代码到你的CSS文件中来使用这些按钮。但需要注意的是,CSS3需要浏览器的支持,基本上这些按钮可以在大部分现代浏览器中完美呈现,但是在IE中支持还不够好。
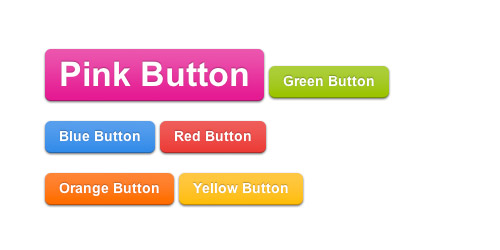
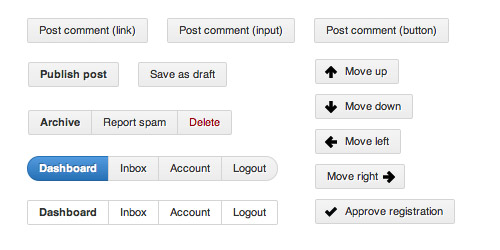
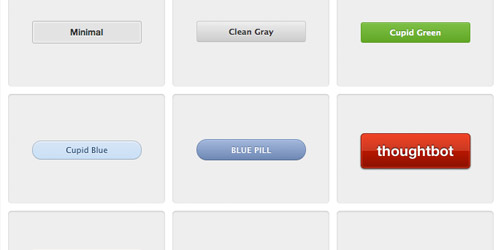
1. 漂亮的CSS3按钮










评论: 0 | 查看次数: 6259
 订阅
订阅
 ThinkPHP模板替换与系统常量及应用
ThinkPHP模板替换与系统常量及应用
 centos 查看,卸载已安装软件
centos 查看,卸载已安装软件



 文章来自:
文章来自:  Tags:
Tags: 