 正则表达式的先行断言(lookahead)和后行断言(lookbehind)
正则表达式的先行断言(lookahead)和后行断言(lookbehind)
作者:admin 日期:2019-07-01
正则表达式的先行断言和后行断言一共有4种形式:
(?=pattern) 零宽正向先行断言(zero-width positive lookahead assertion)
(?!pattern) 零宽负向先行断言(zero-width negative lookahead assertion)
(?<=pattern) 零宽正向后行断言(zero-width positive lookbehind assertion)
(?<!pattern) 零宽负向后行断言(zero-width negative lookbehind assertion)
这里面的pattern是一个正则表达式。
 JS跳转隐藏来路referrer
JS跳转隐藏来路referrer
作者:admin 日期:2015-10-07
有时候跳转过去不希望别人知道来路,可以用下面这段js实现。
function open_without_referrer(link){
document.body.appendChild(document.createElement("iframe')).src='javascript:"<script>top.location.replace(\''+link+'\')<\/script>"';
}
原理就是创建了一个新的iframe,在src处设置了一个javascript:xxx来执行一段js,执行的内容就是top.location.replace。
 sublime系统命令 快捷键设置
sublime系统命令 快捷键设置
作者:admin 日期:2015-09-09
 Sublime的构建系统
Sublime的构建系统
作者:admin 日期:2015-09-07
sublime是一个非常好用的web开发工具,在我们之前的文章中也有提到过。大家可以参考一下。
sublime的下载: http://chaojiahuo.cn/
 sass安装
sass安装
作者:admin 日期:2015-08-28
 JS正则表达式进取URL中的域名
JS正则表达式进取URL中的域名
作者:admin 日期:2015-08-26
这个事件比较简单,就直接上代码了。
var urls = [
"http://www.zeroplace.cn",
"http://www.zeroplace.cn/",
"http://www.zeroplace.cn/article.asp?id=957",
"https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=2&tn=baiduhome_pg&wd=web%E5%BA%94%E7%94%A8%E5%BC%80%E5%8F%91&rsv_spt=1&oq=JSON.stringify&rsv_pq=8ba7307400013580&rsv_t=2a02dSXqxXonLrYdUkp9FjCY4PxpOu1kBVqJCbNQxR2jooK1SQEde%2F0yBXLnXmXonlps&rsv_enter=1&rsv_sug3=13&rsv_sug1=11&bs=JSON.stringify"
];
var pattern = /^(http|https):\/\/([^\/]*)(?:$|\/.*$)/
urls.forEach(function(url){
var match = url.match(pattern);
console.log([match[1], match[2]]);
});
match[2]就是最后的域名,只能匹配http或https的schema。
 Sublime Text 3 Package Control安装
Sublime Text 3 Package Control安装
作者:admin 日期:2015-08-24
Sublime的包管理器可以方便我们安装其它的插件,所以基本上安装好Sublime之后的第一件事就是安装包管理器( Package Control)。其实这个包管理器它自己就是一个插件。
首先是按Ctrl+`调出控制台,然后输入以下命令即可,Sublime2和Sublime3有些不同。
Sublime2
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
Sublime3
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
Tags: sublime
 用sublime 编写Markdown
用sublime 编写Markdown
作者:admin 日期:2015-03-04
最近在做一些开发,需要写一些文档,发现markdown的语法相当的清晰易读,编写方便还可以编译成html,所以就用它了。
markdown的宗旨是易读和易写,github也支持markdown
其实markdown用纯文本编辑器就可以编写,但出于效率的考虑,我还是想找一个好用一些的工具。因为我比较常用sublime,所以就先看看它可不可以满足我的需求。网上找了一下,确实是可以的。
插件:
Markdown Build和Markdown Preview
可以直接在pci(package control install)中安装
Tags: sublime
 跟着 8 张思维导图学习 Javascript
跟着 8 张思维导图学习 Javascript
作者:admin 日期:2014-11-07
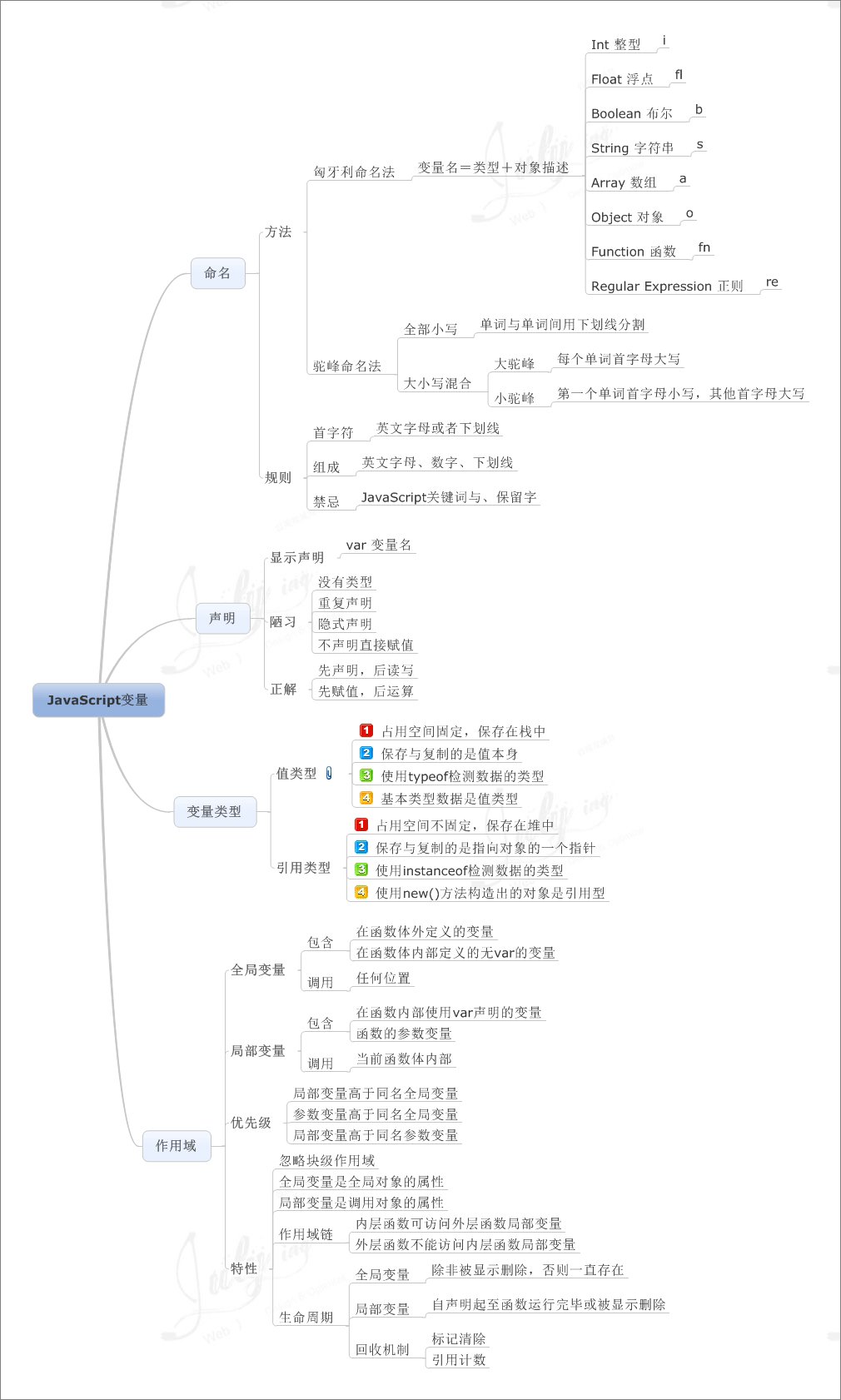
学习的道路就是要不断的总结归纳,好记性不如烂笔头,so,下面将po出8张javascript相关的思维导图。
思维导图小tips:思维导图又叫心智图,是表达发射性思维的有效的图形思维工具 ,它简单却又极其有效,是一种革命性的思维工具。思维导图运用图文并重的技巧,把各级主题的关系用相互隶属与相关的层级图表现出来,把主题关键词与图像、颜色等建立记忆链接,思维导图充分运用左右脑的机能,利用记忆、阅读、思维的规律,协助人们在科学与艺术、逻辑与想象之间平衡发展,从而开启人类大脑的无限潜能。思维导图因此具有人类思维的强大功能。
分别归类为:
- javascript变量
- javascript运算符
- javascript数组
- javascript流程语句
- javascript字符串函数
- javascript函数基础
- javascript基础DOM操作
- javascript正则表达式
能够认真看完就是一次对javascript的回顾与提升,可以很好的检验基础。

 jQuery表单验证插件
jQuery表单验证插件
作者:admin 日期:2014-10-29
1. jQuery formValidator
第三方手册 http://shouce.jb51.net/phpcms/PHPCMS/formvalidator.html
2. jQuery.validate
 常用排序算法之JavaScript实现
常用排序算法之JavaScript实现
作者:admin 日期:2014-09-02
1、插入排序
1)算法简介
插入排序(Insertion-Sort)的算法描述是一种简单直观的排序算法。它的工作原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入。插入排序在实现上,通常采用in-place排序(即只需用到O(1)的额外空间的排序),因而在从后向前扫描过程中,需要反复把已排序元素逐步向后挪位,为最新元素提供插入空间。
2)算法描述和实现
一般来说,插入排序都采用in-place在数组上实现。具体算法描述如下:
- 从第一个元素开始,该元素可以认为已经被排序;
- 取出下一个元素,在已经排序的元素序列中从后向前扫描;
- 如果该元素(已排序)大于新元素,将该元素移到下一位置;
- 重复步骤3,直到找到已排序的元素小于或者等于新元素的位置;
- 将新元素插入到该位置后;
- 重复步骤2~5。
JavaScript代码实现:
function insertionSort(array) {
if (Object.prototype.toString.call(array).slice(8, -1) === "Array') {
for (var i = 1; i < array.length; i++) {
var key = array[i];
var j = i - 1;
while (j >= 0 && array[j] > key) {
array[j + 1] = array[j];
j--;
}
array[j + 1] = key;
}
return array;
} else {
return 'array is not an Array!';
}
}
 Javascript如何绑定当前的作用域
Javascript如何绑定当前的作用域
作者:admin 日期:2014-06-26
说白了就是怎么把当前的this指针传递到内部嵌套的其它函数当中,总的来说,有两种方法。
绑定方法一:
参考这面这篇文章(JS常用代码片段集合), 里面有介绍一种绑定函数的this指针的方法,具体用法大致如下。
 JS常用代码片段集合
JS常用代码片段集合
作者:admin 日期:2014-06-19
JS实现String#repeat
var a = new Array(10+1).join('-');
绑定函数的this指针(scope)
function bind(func, obj)
{
return function(){
func.apply(obj, arguments);
};
}
var obj = {
name : "WEB应用开发",
url : "http://www.zeroplace.cn"
};
var func = bind(function(param){
alert(this.name + " " + this.url + " " + param);
}, obj);
func("很不错的网站");
获取和设置COOKIE
function setCookie(key, value, path, domain, expires, secure)
{
var cookie = [];
cookie.push(key + "=" + escape(value || ""));
if (!value) {
expires = new Date(Date.now() - 1).toGMTString();
}
if (path) {
cookie.push("path=" + path);
}
if (domain) {
cookie.push("domain=" + domain);
}
if (expires) {
cookie.push("expires=" + expires);
}
if (secure) {
cookie.push("expires");
}
console.log(document.cookie = cookie.join(";"));
}
function getCookie(name)
{
var pattern = new RegExp(name + "=(.*?)(?:;|$)");
var arr = document.cookie.match(pattern);
if (arr) {
return arr[1];
} else {
return null;
}
}
Tags: js
 Chrome 开发者工具使用技巧
Chrome 开发者工具使用技巧
作者:admin 日期:2014-03-19
JavaScript Beautifier
JavaScript 文件在上线前一般都会压缩下,压缩的 JavaScript 几乎没有可读性,几乎无法设定断点。在 Scripts 面板下面有个 Pretty print 按钮(这种符号 {}),点击会将压缩 JavaScript 文件格式化缩进规整的文件,这时候在设定断点可读性就大大提高了。
查看元素绑定了哪些事件
在 Elements 面板,选中一个元素,然后在右侧的 Event Listeners 下面会按类型列出这个元素相关的事件,也就是在事件捕获和冒泡阶段会经过的这个节点的事件。在 Event Listeners 右侧下拉按钮中可以选择 Selected Node Only 只列出这个节点上的事件。
AJAX 时中断
在 Sources 面板右侧有个 XHR Breakpoints,点右侧的 + 会添加一个 XHR 断点, 断点是根据 XHR 的 URL 匹配中断的,如果不写匹配规则会在所有 AJAX,这个匹配只是简单的字符串查找,发送前中断,在中断后再在 Call Stack 中查看时那个地方发起的 AJAX 请求。
 HTML5开发手机应用--viewport的作用
HTML5开发手机应用--viewport的作用
作者:admin 日期:2014-01-28
在用HTML5开发手机应用或手机网页时,<head>部分总会有如下一段代码,这段代码到底什么意思呢。在网上,大家会得到很多答案。我从网上搜集了部分介绍,整理一下,以留备用。
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;" />
什么是Viewport
手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。移动版的 Safari 浏览器最新引进了 viewport 这个 meta tag,让网页开发者来控制 viewport 的大小和缩放,其他手机浏览器也基本支持。
width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
height:和 width 相对应,指定高度。
initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
user-scalable:用户是否可以手动缩放
“viewport”,翻译为中文可以叫做“视区”,大家都知道移动设备的屏幕一般都比PC小很多,webkit浏览器会将一个较大的“虚拟”窗口映射到移动设备的屏幕上,默认的虚拟窗口为980像素宽(目前大部分网站的标准宽度),然后按一定的比例(3:1或2:1)进行缩放。也就是说当我们加载一个普通网页的时候,webkit会先以980像素的浏览器标准加载网页,然后再缩小为490像素的宽度。注意这个缩小是一个全局缩小,也就是页面上的所有元素都会缩小。如下图所示,一个普通的文章页面在移动设备的效果:

页面以980像素加载,没有变形,但是按比例缩放后,很多东西用肉眼基本看不清了。
那么我们能不能人为改变webkit的视区呢?当然能,在<head>与</head>之间加上如下视区代码:
<meta name="viewport" content="width=500"/>

<meta name="viewport" content="width=device-width" />

 jQuery的方式实现ajax并发同步
jQuery的方式实现ajax并发同步
作者:admin 日期:2013-11-25
之前在一篇文章中有讲到js的异步协作,那时候讲的是用了一个库EventProxy(参考: http://www.zeroplace.cn/article.asp?id=859)。这次我说,有实际上jQuery就自带了一个工具就可以很简单的实现类似的功能。
同样是上次说的例子,在网页中数据是ajax的,模板也是ajax获取。
$(function(){
// from http://www.zeroplace.cn
$.when($.getJSON("data.js"), $.get("data.tpl"))
.done(function(arg1, arg2){
var title = arg1[0].title;
var tpl = arg2[0];
var html = tpl.replace("{$title}", title);
$("body").html(html);
});
})
JS的代码还是相当简单的
 DNS预获取(dns-prefetch)
DNS预获取(dns-prefetch)
作者:admin 日期:2013-10-18
 Js异步协作
Js异步协作
作者:admin 日期:2013-08-06
文档 http://html5ify.com/eventproxy/api.html
先上上段代码
var EventProxy = require("./eventproxy');
var proxy = new EventProxy();
var add= function (v1, v2, v3){
console.log(v1+v2+v3+'');
};
proxy.assign("v1", "v2", "v3", add);
clinet1.get("key1", function (err, data) {
//do something
proxy.trigger("v1", data);
});
clinet2.get("data", function (err, data) {
//do something
proxy.trigger("v2", data);
});
clinet3.get("l10n", function (err, data) {
//do something
proxy.trigger("v3", data);
});
在JS的编程中经常会有这样的需要: 需要生成一个页面,数据是ajax的,模板也是ajax获取,通常的做法是先发一个ajax请求取数据,等永请求完成再发一个ajax请求取模板,最后再来渲染。
实际上请求数据和请求模板这两个请求同时发起,等两个都返回的时候就可以渲染了。这个eventproxy就是为方便这样做事而写的一个东西。
 javascript 函数嵌套调用的效率测试
javascript 函数嵌套调用的效率测试
作者:admin 日期:2013-07-31
Javascript中函数嵌套定义给我们开发带来了很多便利,但是他的效率怎么样呢? 我做了一个简单的测试。
//test
function func1(a, b) {
return (function(a, b){
return (function(a, b){return a+b})();
})();
}
function func2(a, b)
{
var nest1 = function(a, b)
{
var nest11 = function(){
return a+b;
}
return nest11(a+b);
}
return nest1(a,b);
}
function func3(a, b) {
function nest1(a, b){
function nest11(a, b){
return a+b;
}
return nest11(a, b);
}
return nest1(a, b);
}
function nest44(a, b){
return a+b;
}
function nest4(a, b){
return nest44(a, b);
}
function func4(a, b) {
return nest4(a, b);
}
console.time("start1");
for(var i=0; i<1000000; i++) {
func1(1,1);
}
console.timeEnd("start1");
console.time("start2");
for(var i=0; i<1000000; i++) {
func2(1,1);
}
console.timeEnd("start2");
console.time("start3");
for(var i=0; i<1000000; i++) {
func3(1,1);
}
console.timeEnd("start3");
console.time("start4");
for(var i=0; i<1000000; i++) {
func4(1,1);
}
console.timeEnd("start4");
本代码用nodejs看执行,得到如下的结果:
# node test2.js
start1: 190ms
 npm常用命令
npm常用命令
作者:admin 日期:2013-07-31
npm install <name>安装nodejs的依赖包
例如npm install express 就会默认安装express的最新版本,也可以通过在后面加版本号的方式安装指定版本,如npm install express@3.0.6
npm install <name> -g 将包安装到全局环境中
但是代码中,直接通过require()的方式是没有办法调用全局安装的包的。全局的安装是供命令行使用的,就好像全局安装了vmarket后,就可以在命令行中直接运行vm命令
npm install <name> --save 安装的同时,将信息写入package.json中
项目路径中如果有package.json文件时,直接使用npm install方法就可以根据dependencies配置安装所有的依赖包
这样代码提交到github时,就不用提交node_modules这个文件夹了。
npm init 会引导你创建一个package.json文件,包括名称、版本、作者这些信息等
npm remove <name>移除
npm update <name>更新
npm ls 列出当前安装的了所有包
npm root 查看当前包的安装路径
npm root -g 查看全局的包的安装路径
npm help 帮助,如果要单独查看install命令的帮助,可以使用的npm help install
